Корректный HTML-код — это код, который в полной мере соответствует стандарту Консорциума Всемирной Паутины (World Wide Web Consortium, W3C). Рассказываем, как проще всего протестировать, что у Интернет-сайта код корректен.
Валидатор W3C для тестирования HTML
Оглавление
ToggleКак протестировать HTML-код
Если перед тестировщиком стоит задача проверить HTML-код на наличие дефектов – то для этого можно обратиться к валидатору W3C. Что это за инструмент и как его применять – в нашей статье.

Что такое HTML
HTML (Hyper Text Markup Language, язык разметки гипертекста) — язык для разработки web-сайтов. Код HTML определяет, что пользователь увидит на экране: текстовый блок, таблицу, картинку или любой другой объект. А также – какой размер шрифта будет у текста, какой цвет рамки будет у фотографии, как они будут расположены друг относительно друга и т.д.
HTML-код хранится на сервере. Браузер пользователя запрашивает Интернет-страницу у сервера, в ответ получает HTML-код, по которому выстраивает содержание на экране устройства.
Что такое W3C
Чтобы все устройства и браузеры отражали Интернет-страницы единообразно, HTML-код должен быть корректным, т.е. читаться одинаково. Следовательно, нужен стандарт для HTML. Кто может создать лучший стандарт? Конечно, тот, кто и разрабатывал HTML.
А кто является разработчиком современной версии HTML? World Wide Web Consortium (сокращенно W3C) – Консорциум Всемирной Паутины.
Что такое Валидатор W3C
Потому что неправильный HTML-код может повлечь за собой ошибки в выдаче информации и, соответственно, построении Интернет-сайта в браузере у пользователя. А если сайт будет построен неправильно – он будет и работать неправильно.
Тогда он будет неправильно обрабатывать команды, выдавать некорректную информацию, иметь неудобное расположение объектов – т.е. те самые дефекты, которые и должен выявлять тестировщик.
Как проверить HTML-код валидатором W3C
Это очень легко сделать. По шагам:
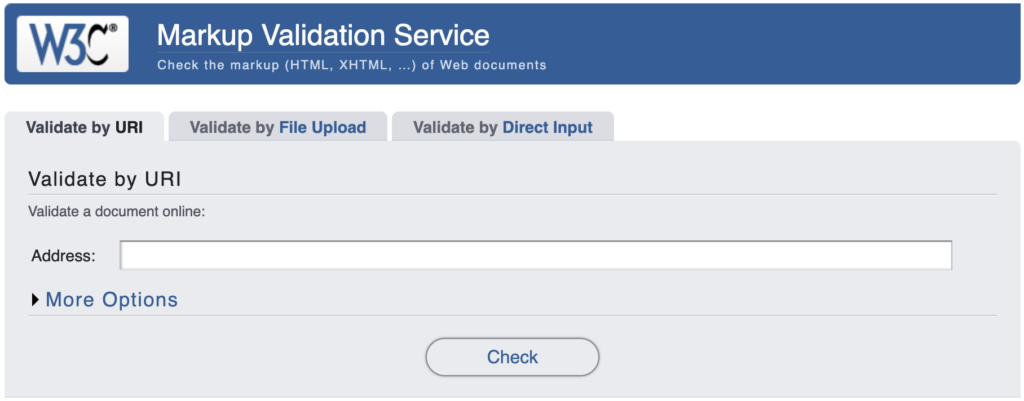
- Зайдите на портал https://validator.w3.org
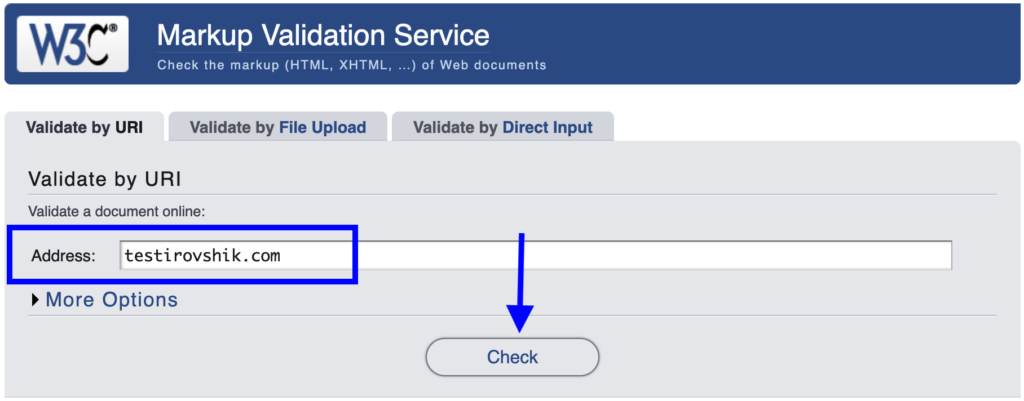
- В поле Address введите адрес тестируемого сайта, после чего нажмите кнопку Check
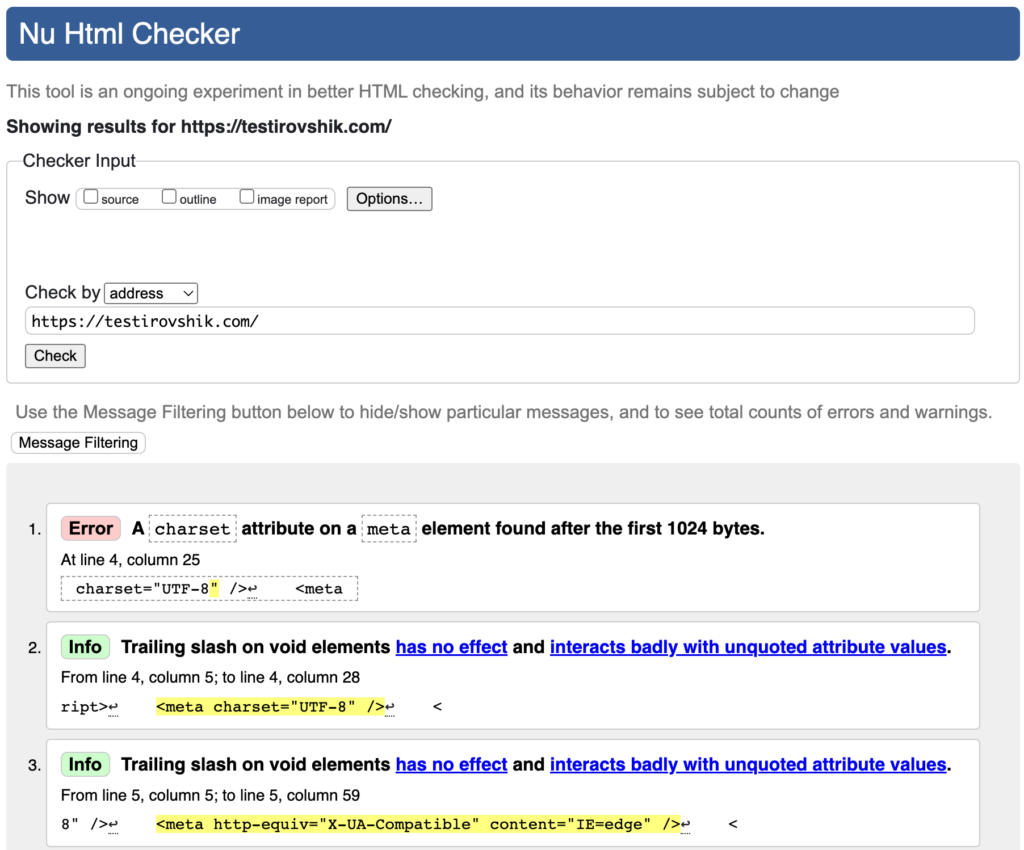
- Валидатор выдаст результат анализа HTML-кода по страницам:
Как разобраться в результатах валидатора W3C
Валидатор выдает результаты трех типов:
- Error – ошибка в HTML-коде;
- Warning – предупреждение о неточностях в HTML-коде (не соответствуют стандарту, но и не сломают сайт);
- Info – информация о том, как данный конкретный HTML-код можно улучшить.
В каждом результате есть пояснения. Если ими воспользоваться, то можно убрать ошибки и сделать сайт лучше.
Преимущества валидатора W3C
Валидатор W3C имеет массу плюсов как инструмент тестировщика:
- Бесплатный для использования;
- Разработан авторами HTML;
- Простой и интуитивно понятный интерфейс;
- Функционирует автоматически, без дополнительных настроек и т.п.;
- Проверяет HTML-код почти мгновенно;
- Дает подробные результаты об ошибках в коде;
- Рекомендует, каким образом можно улучшить качество кода;
- Может проверять не только готовый сайт, но и просто написанный HTML-код.
Резюме
Тестировщик при проверке Интернет-сайта, написанного на языке HTML, может воспользоваться Валидатором W3C. Этот программный инструмент помогает в автоматическом режиме проверить валидность (корректность) HTML-кода. Использование Валидатора W3C позволяет значительно улучшить качество тестируемого программного обеспечения с его подсказок и рекомендаций.

Автор Михаил Кулешов
Михаил, профессиональный партнерский маркетолог, является основателем компании South Media OÜ, которая была создана в 2018 году и базируется в Таллинне. С 2016 года Михаил уехал из Финляндии и жил как настоящий «цифровой кочевник» в IT-индустрии, путешествуя по миру только с ноутбуком. Михаил работает и пишет статьи, связанные с IT-индустрией.
© Copyright 2023 Testirovshik.com