Тестировщик, работающий с Интернет-приложениями, должен понимать, из чего они состоят. Давайте поговорим о HTML, CSS и JavaScript.
HTML, CSS, JavaScript в тестировании сайтов
Оглавление
ToggleОбеспечение качества в сайтостроении
Создание и поддержка web-сайтов – одна из подотраслей IT. С помощью сайтов пользователи размещают информацию в сети, организуют Интернет-магазины, создают тематические порталы и т.д. Тестировщик, который занимается обеспечением качества (Quality Assurance, QA) сайтов, должен проверять их на наличие дефектов ПО.

Чтобы делать это в лучшем виде, надо понимать, что сайт представляет из себя по конструкции. Оказывается, в нем есть такие важные строительные элементы, как HTML, CSS, JavaScript. Обсудим их подробнее.
HTML определение
HTML (Hyper Text Markup Language, язык разметки гипертекста) — язык построения web-сайтов, с помощью которого указывается место каждого элемента на Интернет-странице и его параметры. Например, какой текст будет в заголовке, каким шрифтом его надо показать, какие картинки будут на странице и т.п.
Важно: HTML — это язык именно разметки, а не программирования. Но он очень важен для строения Интернет-сайта.
HTML – фундамент и кирпичики сайтостроения
Язык разметки гипертекста HTML составляет структуру сайта. Если мы хотим построить дом, то ему форму придают фундамент и стены. Если мы хотим простроить сайт, но его форма определяется HTML. Т.е. это своего рода фундамент и кирпичики web-страницы.
Каждый элемент сайта описывается одной или несколькими строками HTML-кода. Когда нашему браузеру (Chrome, Opera, Firefox, Safari, MS Edge и т.п.) надо вывести веб-страницу, он сначала заходит на сервер, где хранится содержание сайта. Браузер читает строки из HTML-описания страницы, какие там есть объекты, и строит их на экране. При необходимости браузер подгружает файлы (картинки, аудио, видео и т.п.) – это тоже элементы, и они тоже описаны с помощью ХТМЛ.
Пример HTML
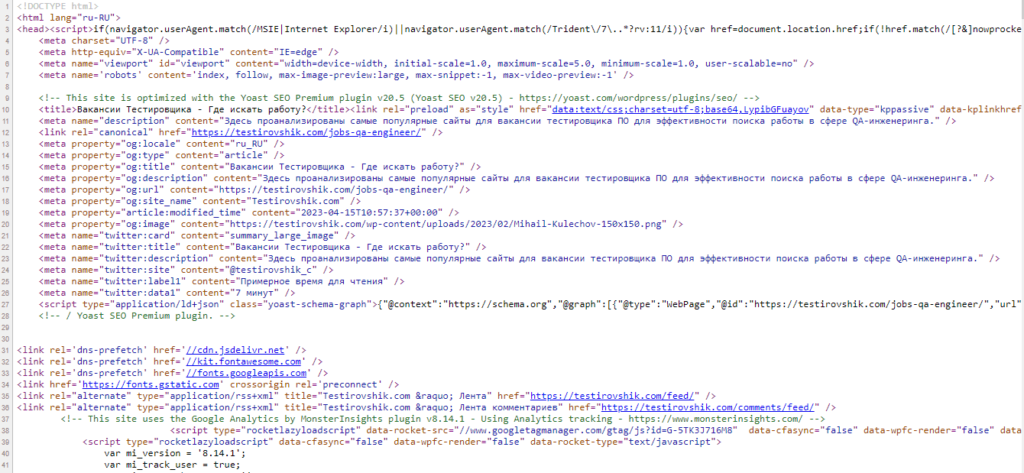
Что такое HTML-код страницы, который хранится на сервере? Это набор строк, в каждой из которой обозначены тип объекта, его размер, особенности оформления и т.п. Выглядит это примерно так:
В каждой строке есть теги – операторы, обозначенные графическими символами <> и </>. Первый – открывающий тег (оператор начинает действовать), второй – закрывающий (оператор прекращает действие). Например, <title> показывает, что следующий за ним текст будет размещен в заголовке окна страницы. Тег <body> обозначает то, что будет показано внутри страницы. Тег <h1> – заголовок первого уровня в тексте, который появится на странице. Тег <h2> – заголовок второго уровня и т.д.

Как посмотреть HTML-код
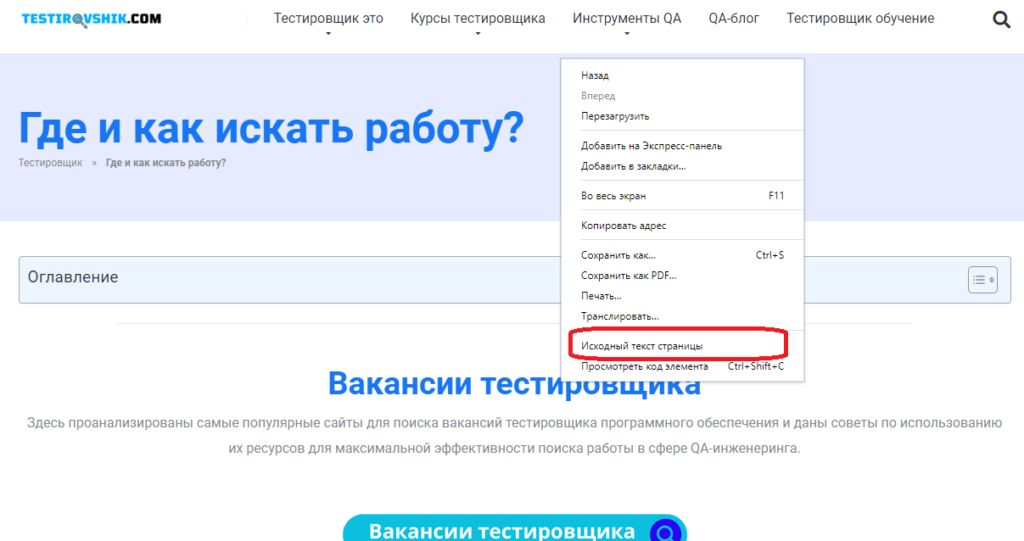
Есть простой способ открыть и посмотреть HTML-код страницы в браузере. Для этого надо навестись мышкой на страницу и нажать ее правую клавишу. Поверх страницы появится меню. В нем надо нажать «Посмотреть исходный код».

Тогда на отдельной странице откроется HTML-код:

Что такое CSS
CSS (Cascading Style Sheets — каскадные таблиц стилей) – язык декорирования внешнего вида веб-страницы, которая была написана на HTML. Он может использоваться для указания цветов, шрифтов, стилей и других параметров внешнего вида страницы.
CSS отличается от HTML тем, что обычно с помощью ХТМЛ задают логическую структуру веб-страниц, а CSS – их оформление. Если HTML – это фундамент и кирпичики здания, то CSS – это отделка: побелка, плитка, обои, и даже картины на стенах.
Смысл разделения CSS и HTML в том, что оно дает бОльшую гибкость в управлении сайтом и упрощает структуру кодинга страницы. CSS-код может располагаться как внутри HTML-документа, так и в отдельных файлах с расширением .css (это текстовый файл, в котором содержатся правила CSS с комментариями).
Что такое JavaScript
JavaScript (ДжаваСкрипт) — вот это как раз язык программирования, который работает с сайтами. Он их оживляет. Сайт только с CSS и HTML – это статическая картинка. Сайт с JavaScript – это уже динамический объект. С ним можно взаимодействовать: загружать картинки, выбирать пункты меню и т.д.
В нашей аналогии со зданием: JavaScript – лифт, который доставит Вас на нужный этаж.
Как найти код JavaScript
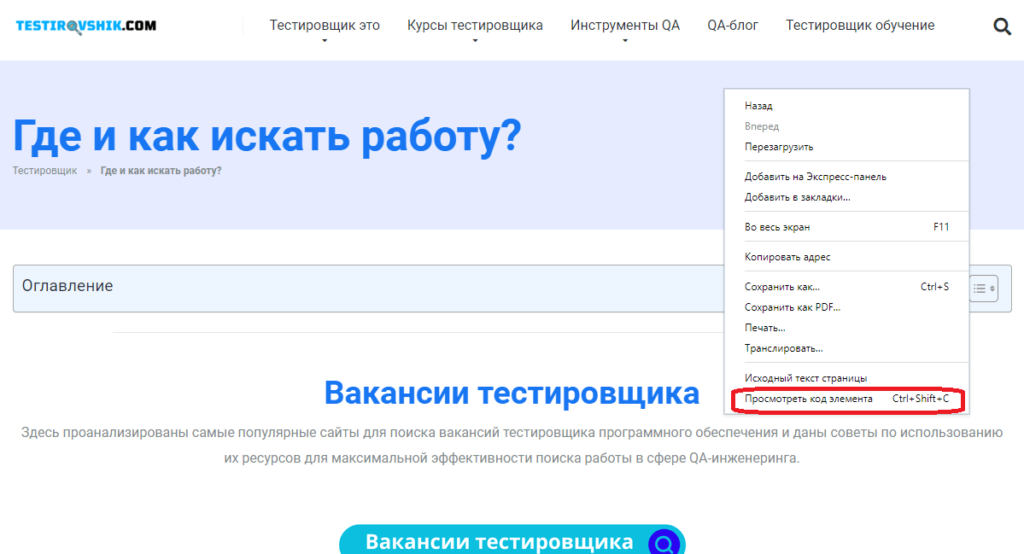
- Навести мышку на страницу, нажать на правую кнопку. В возникшем меню выбрать «Посмотреть код элемента».
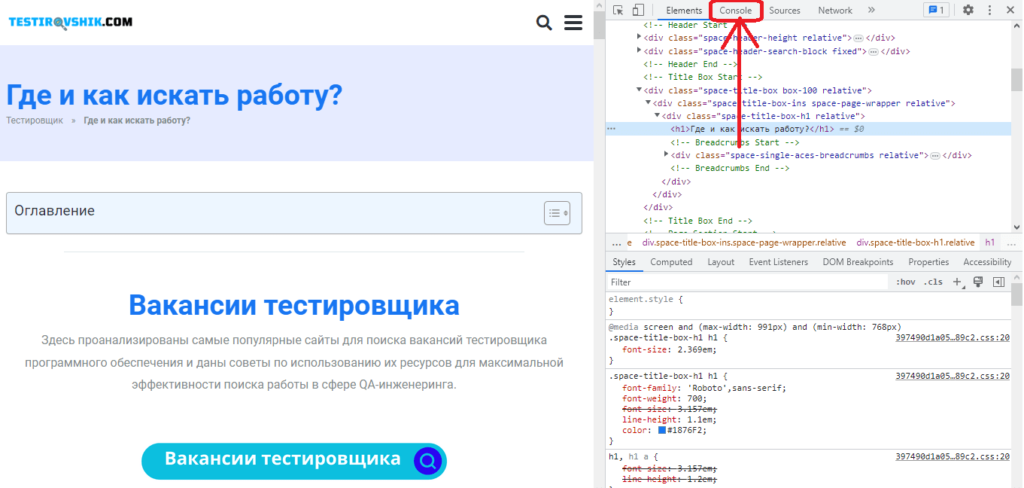
- В появившемся окне увидите знакомый HTML-код. Это называется «инструмент разработчика» (Dev tool), т.к. именно с этим работают программисты. Теперь в нем надо выбрать вкладку «Console» (Консоль).
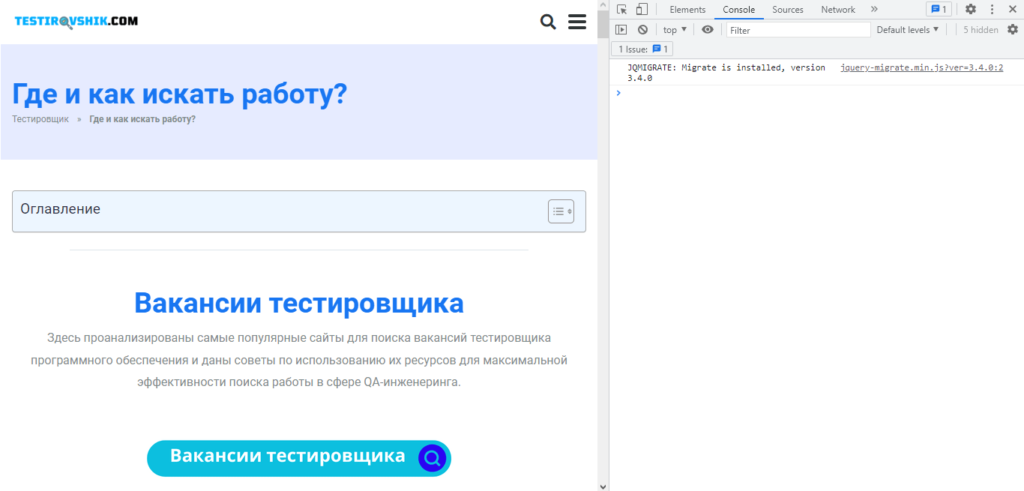
- Появится вкладка как раз для кода JavaScript
На этой вкладке можно посмотреть:
- Все имеющиеся ошибки;
- Промежуточные результаты выполнения кода JavaScript;
- Ответы на запросы JavaScript.
Пример: если на этой вкладке ввести запрос:
const links = document.querySelectorAll('a')
linksТо сразу после него выгрузится перечень всех ссылок на странице.
Использование HTML, CSS, JavaScript в тестировании
Применение инструмента разработчика позволяет тестировать сайт методом «серого ящика». С помощью ХТМЛ, CSS, JavaScript тестировщик может изучить, из-за чего возникает тот или иной дефект. Например:
- Все ли теги в HTML в нужном месте;
- Все ли открытые теги в HTML закрыты там, где они должны быть закрыты;
- Все ли стили CSS соблюдаются;
- Какие запросы приходят на страницу;
- Какие данные, наоборот, уходят со страницы;
- Какова скорость загрузки страницы;
- Адаптивность сайта для разных разрешений.
Резюме
HTML, CSS, JavaScript – это языки для постройки сайта и его оживления. HTML формирует структуру, CSS упрощает оформление, JavaScript обеспечивает динамическое взаимодействие с пользователем. Тестировщик с помощью инструмента разработчика может исследовать коды этих языков для обнаружения дефектов.

Автор Михаил Кулешов
Михаил, профессиональный партнерский маркетолог, является основателем компании South Media OÜ, которая была создана в 2018 году и базируется в Таллинне. С 2016 года Михаил уехал из Финляндии и жил как настоящий «цифровой кочевник» в IT-индустрии, путешествуя по миру только с ноутбуком. Михаил работает и пишет статьи, связанные с IT-индустрией.
© Copyright 2023 Testirovshik.com